Mein erstes Trinket mit Processing (Python)
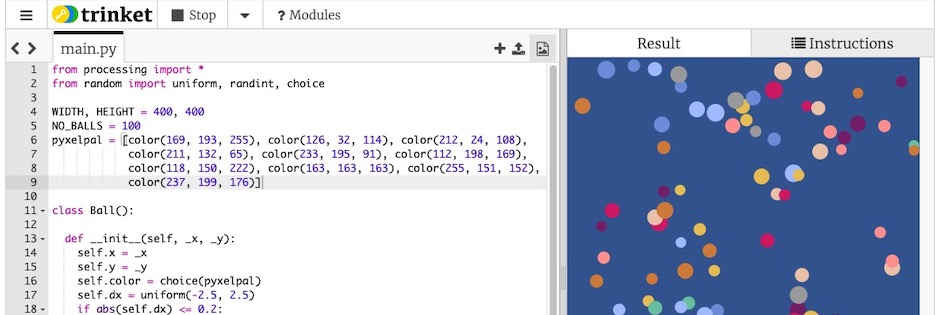
Yeah, I did it! Wie gestern angekündigt, habe ich heute mein erstes Trinket mit Trinkets Version von Processing und Python erstellt. Wie hier schon vermutet lief dies bedeutend scmerzfreier als mit Replit ab. Als Beispielprogramm mußten mal wieder die hüpfenden Bälle herhalten und schon nach kurzer Zeit füllten sie den Monitor mit buntem Konfetti:
Wirklich nett ist, daß man den fertigen Sketch – wie bei P5.js – in eine Webseite einbinden kann. Trinket bietet dazu eine Fülle von Alternativen (mit Quellcode, ohne Quellcode, Autostart etc.). Überhaupt scheint das verwendete Processing eher ein Port von P5.js nach Python denn ein Port von Processing.py zu sein. Doch was für eine Kombination von JavaScript und Python bei Trinket hinter den Kulissen werkelt, habe ich noch nicht herausgefunden. Aber egal, es funktioniert und es funktioniert nach meinen ersten Tests verdammt gut.
Natürlich könnt Ihr Euch das Skript auch auf Trinket anschauen und damit rumspielen. Ein GitHub-Repositorium dafür habe ich aus diesem Grund noch nicht angelegt, aber es soll möglich sein (man kann seine Quellen herunterladen).
Auf jeden Fall ist Trinket ein nettes Spielzeug, besonders wenn man ohne Klimmzüge kleinere Python-Prrojekte auf einem Chromebook zusammenbasteln will. Für zahlende Gäste soll sogar mehr möglich sein (unter anderem Pygame und der Scientific Stack mit Numpy und der Matplotlib), aber auch Zaungästen wie mir wird schon reichlich etwas geboten.
Bleibt mir nur noch anzumerken, daß ich für die Farben einen Ausschnitte aus der Pyxel Farbpalette gewählt hatte. Und natürlich habe ich Blut geleckt – Ihr könnt daher noch weitere Experimente mit Trinket von mir erwarten. Still digging!