Ein wenig Re-enactment mit Trinket: Hommage an Kasimir Malewitsch
Es gibt Dinge, die einfach holprig sind im Processing-Mode von Trinket. Nachdem ich im letzten Beitrag schon bemängelt hatte, daß Trinket mehr als picky mit noLoop() umgeht und Processing-Funktionen wie color() nur in setup() akzeptiert, mußte ich heute auch noch feststellen, daß der Processing-Mode in Trinket keine Möglichkeit kennt, externe Fonts (wie zum Beispiel die berüchtigten, aber freien Google-Fonts) zu nutzen. Zumindest habe ich keine gefunden.
Das ist natürlich für die Spieleprogrammierung ein ziemlicher Showstopper und ich spiele daher nun mit dem Gedanken, alternativ meinen Pizzaflieger in P5.js zu implementieren, um eine Version für das Web zu haben.
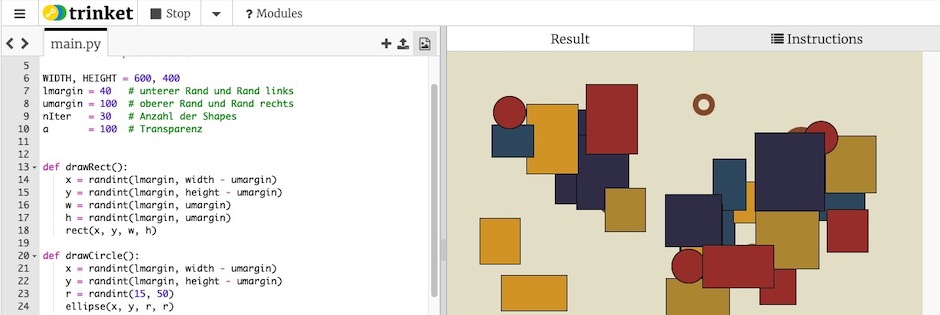
Damit der Tag nicht nicht völlig frustierend endet, habe ich mich erinnert, warum ich damals von Replit nach Trinket gewechselt bin und meine Hommage an Kasimir Malewitsch schnell noch nach Trinket portiert (das stand nämlich ebenfalls noch aus):
# Map Art: Hommage an Kasimir Malewitsch
# Author: Jörg Kantel
from processing import *
from random import randint
WIDTH, HEIGHT = 600, 400
lmargin = 40 # unterer Rand und Rand links
umargin = 100 # oberer Rand und Rand rechts
nIter = 30 # Anzahl der Shapes
a = 100 # Transparenz
def drawRect():
x = randint(lmargin, width - umargin)
y = randint(lmargin, height - umargin)
w = randint(lmargin, umargin)
h = randint(lmargin, umargin)
rect(x, y, w, h)
def drawCircle():
x = randint(lmargin, width - umargin)
y = randint(lmargin, height - umargin)
r = randint(15, 50)
ellipse(x, y, r, r)
def setup():
size(WIDTH, HEIGHT)
background(230, 226, 204)
malewitsch1 = [color(42, 40, 45),
color(160, 51, 46),
color(54, 50, 80),
color(50, 80, 105),
color(180, 144, 55),
color(215, 158, 40),
color(140, 82, 48)]
for _ in range(nIter):
rand = randint(0, 100)
if rand < 30:
stroke(0)
strokeWeight(1)
fill(malewitsch1[randint(0, 1)])
if randint(0, 100) > 50:
drawRect()
else:
drawCircle()
elif rand < 85:
fill(malewitsch1[randint(2, 5)])
drawRect()
else:
stroke(malewitsch1[6])
strokeWeight(7)
noFill()
drawCircle()
stroke(0)
strokeWeight(1)
print("I did it, Babe!")
run()Dabei ist mir noch ein Weg eingefallen, wie man die Farbkonstanten in einer Liste im setup() unterbringt (da es wegen des fehlenden noLoop() kein draw() gibt, entfällt die sonst notwendige global-Deklaration).
Ansonsten wie immer: Den Quellcode gibt es nicht nur auf GitHub sondern auch zum Remix auf Trinket. Macht damit, was Ihr wollt.
Inzwischen habe ich große Lust bekommen, P5.js anzuwerfen und den Pizzaflieger dort zu implementieren. Nicht nur, weil JavaScript das nächste, große Ding ist, sondern auch, weil ich endlich testen will, wie sich Visual Studio Code und sein Live-Server mit P5.js schlagen. Ich habe also zu tun. Still digging!