Neue Werkzeuge: P5, Jupyter und mehr online
Nicht nur ich bewege mich wieder zurück und weg von den reinen statischen Seiten vom Desktop ins Web. Das Neue daran ist, daß die neuen Werkzeuge (meist) ohne dedizierten Server auskommen.
Der dynamische Content wird per JavaScript im Client (das ist in der Regel der Browser) erstellt. Ein paar Beispiele, die mir in den letzten Tagen untergekommen sind:
Noch ein P5 Online Editor
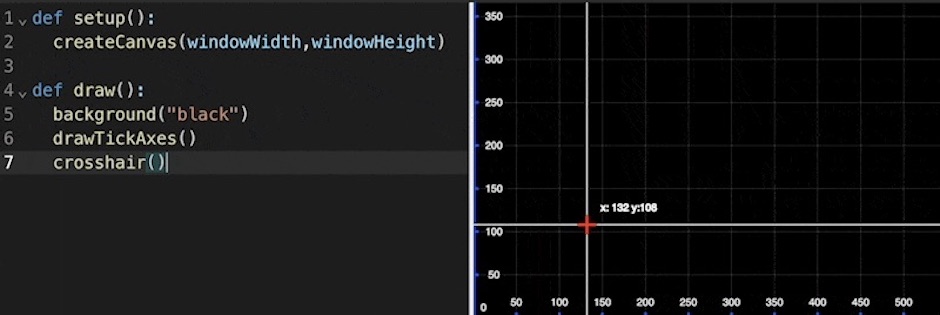
Anfang April hatte ich ja schon den Online Code Editor der Raspberry Pi Foundation vorgestellt, der auf P5, dem Python-Processing Port von Anhik Pal aufsetzt. Nun hat mit Strive ein weiterer Online-Editor die Szene betreten, der ebenfalls auf P5 basiert. Haupteinsatzbereich soll wohl ebenfalls – wie beim Raspberry-Pi-Teil – der Edu-Bereich sein, wozu es auch schon eine auf diesen Einsatz spezialisierte Bibliothek gibt. Mehr dazu findet Ihr in der Ankündigung auf den Seiten der Processing Foundation.
Auf den ersten Blick scheint mir Strive momentan schon ausgereifter als die Software aus dem Hause Raspberry Pi, aber beide Teile sind ja noch jung. Schaun wir mal, was daraus wird. Auf jeden Fall sollte ich neben Py5 auch P5 im Auge behalten.
Einführung in Plotly
Wenn es um Datenvisualisierung mit Python geht, geht bisher an der Matplotlib (und eventuell mit der Erweiterung Seaborn) kaum ein Weg vorbei. Der Nachteil ist aber, daß diese Kombination kaum Interaktivität zuläßt. Und wenn, dann nur auf dem Desktop. Hier kommt Plotly ins Spiel. Denn diese Software erlaubt es, mit Python interaktive Visualisierungen zu erstellen, die als App im Browser laufen.
Der Beitrag »Say Goodbye to Matplotlib and Seaborn for Your Python Plots« von Anmol Tomar gibt eine erste, kurze, aber hilfreiche Einführung. Ich sollte mir Plotly auch einmal genauer anschauen.
Mit JupyterLite ins Web
JuypterLite, die Jupyter-Distrbution, die als Webanwendung im Browser läuft, hatte ich auf diesen Seiten auch schon mehrmals vorgestellt, aber nie getestet. Der Artikel »Juypter Everywhere« von Jeremy Tuloup machte mich auf dieses Versäumnis aufmerksam.
In diesem Zusammenhang stolperte ich auch noch über den Beitrag »Embed interactive itkwidgets 3D renderings into JupyterLite deployments« von Matt McCromick. Es führt also kein Weg daran vorbei, ich muß JupyterLite dringend testen.
In diesem Zusammenhang ist sicher auch das freie Online-Buch »Learn Python with Jupyter«, das hier lobend besprochen wird, eine nützliche Hilfe.
Docsify: (keine) statischen Seiten aus Markdown
War sonst noch was? Ach ja, auch auf der Markdown-Seite gibt es Bewegung: Docsify ist ein freier, »magischer« Generator für Dokumentationsseiten und andere Webauftritte. Das Online Tool »Docsify-This« lädt dafür die Markdown-Quelldateien hoch und generiert mithilfe vorgefertigter Templates die gewünschten Webseiten.
Mit Unterstützung von GitHub oder ähnlicher Dienste kann man diesen Vorgang auch automatisieren. Der Beitrag »Generate web pages from Markdown with Docsify-This« erklärt, wie es geht. Sollte ich mir auch unbedingt einmal genauer anschauen. So viel zu testen, so wenig Zeit!