Erste Schritte mit D3.js
Mein neues, gestern angekündigtes Projekt »Datenvisualisierung mit P5.js und D3.js« habe ich heute gestartet. Vernünftigerweise habe ich erst einmal damit begonnen, mich in D3.js einzuarbeiten, bevor ich versuche, diese Bibliothek mit P5.js zu verheiraten.
Da ich nach Möglichkeit meine Anwendungen komplett lokal installieren möchte, statt mich auf Content Delivery Networks (CDN) zu verlassen1, habe ich mir von der D3-Website die aktuelle Version (zur Zeit ist das die Version 7.8.4) heruntergeladen und entpackt. Dann habe ich – analog zu meinen P5.js mit VS Code Versuchen – ein Verzeichnis mit folgender Struktur angelegt:
- my_d3_project (Folder)
- index.html
- sketch.js
- js (Folder)
- d3.min.jsDas scheint momentan alles zu sein, was benötigt wird, um ein D3-Projekt ohne weitere Abhängigkeiten zu starten2. Testweise (und als Template) habe ich diese index.html
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>D3 Page Template</title>
<script type="text/javascript" src="js/d3.min.js"></script>
</head>
<body>
<h2>D3 Page Template</h2>
<script type="text/javascript" src="sketch.js"></script>
</body>
</html>und diese (einzeilige) sketch.js angelegt:
Als Entwicklungsumgebung habe ich wieder Visual Studio Code ausgewählt, denn der von mir zusammen mit p5.vscode installierte Live Server erleichtert die Entwicklung ungemein.
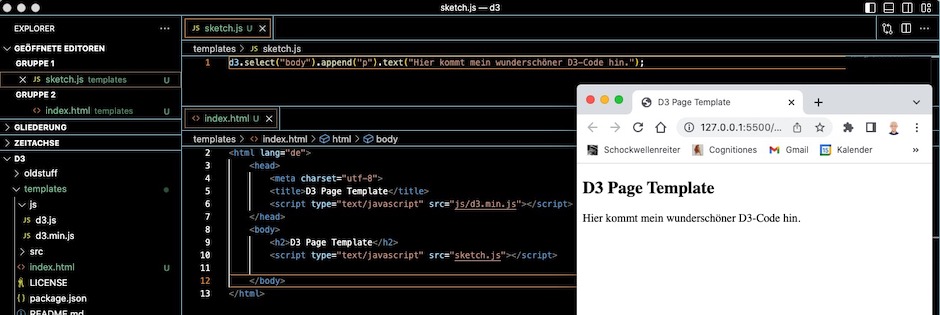
Das Ergebnis könnt Ihr in diesem Screenshot begutachten. Es sagt noch nichts über meine D3.js-Qualitäten aus, sondern nur, daß meine Installation funktioniert. 🤓
War sonst noch was? Ach ja, während der Vorbereitung zu diesem Projekt sind mir noch ein paar weitere, voraussichtlich nützliche Videos und Links untergekommen:
Erst einmal die gestern schon erwähnte Shirley Wu. Ihr Talk »D3 and React, Together« erinnerte mich daran, daß auch das JavaScript-Framework React, das auch clientseitig verwendet werden kann, schon lange auf meiner Testliste steht. Vielleicht kann man dies ja auch mit P5.js verheiraten. D3.js geht ja offensichtlich.
Das Video »Introduction to D3« von Curran Kelleher ist Teil der Playlist »D3 101«, die aus sieben aus anderen Playlisten zusammengewürfelten Videos unterschiedlicher Länge (von fünf Minuten bis anderthalb Stunden) besteht.
Und das für diesen Beitrag letzte Video für heute, »D3: Setup«, ist das erste Video der 19-teiligen Playlist »D3: Data Driven Documents – Data Science for Everyone«. Die Tutorials haben jeweils eine Länge zwischen fünf Minuten und maximal einer halben Stunde.
Dann war da noch diese beiden Links:
- Das Tutorial »Setup D3.js Development Environment« ist Teil der 19-teiligen Reihe »Learn D3.js« der Tutorials Teacher.
- Jorick Defraine: How to Setup Your Environment for D3.js?, Datatackling.com vom 27. Oktober 2020
Doch jetzt muß ich mich verabschieden, D3.js wartet auf mich. Ich habe zu tun!
Fußnoten
Das nicht nur, weil ich dann auch ohne Internetverbindung entwickeln kann, sondern es ist in meinen Augen auch ein wichtiger Schritt in Richtung Datenautonomie.↩︎
Natürlich ist die Struktur der Verzeichnisse und Unterverzeichnisse nicht festgeklopft, es sind auch andere Lösungen denkbar. Aber diese ist sehr stark an die Konventionen des P5.js Webeditors angelehnt und hat sich in meinen Augen bewährt.↩︎