Noch mehr Tutorials zu JavaScript, P5.js und D3.js
Um vorwärts zu kommen, muß man manchmal auch wieder einen Schritt zurückgehen. So ging es mir, nachdem ich mir das am Sonntag vorgestellte Video »Introduction to D3.js with Shirley Wu« reingezogen hatte. Zwar war die Arbeit von Shirley Wu unheimlich interessant, aber das, was sie über JavaScript im Allgemeinen und über D3.js im Besonderen wußte, überstieg bei weitem meinen Horiont. Mir wurde klar, daß es nicht ausreichte, erst einmal ein wenig mit D3.js zu spielen, sondern ich benötige einen grundlegenden Einführungskurs in JavaScript und P5.js. Speziell die funktionalen Aspekte der Sprache, wie higher order functions, Syntax-Besonderheiten wie die arrow function oder die Verkettung von Methoden sind doch noch sehr fremd für mich.
Zwar gibt es von Daniel Shiffman die in dieser Hinsicht sehr nützliche, 20-teilige Playlist »Topics of JavaScript/ES6-ES8«, die ich mir mittlerweile fast vollständig angeschaut habe, oder die achteilige Reihe zu WebGL, die noch darauf wartet, von mir entdeckt zu werden, aber Shiffman fremdet selber ein wenig mit den funktionalen Aspekten von JavaScript, so daß ich mir zusätzliche Tutorien gesucht habe.
Da trifft es sich ganz gut, daß (wenn man den Freitag als Brückentag nimmt) ein extrem langes Wochenende bevorsteht und so gibt es die Video-Tutorials zum Freitag ausnahmsweise schon am Mittwoch:
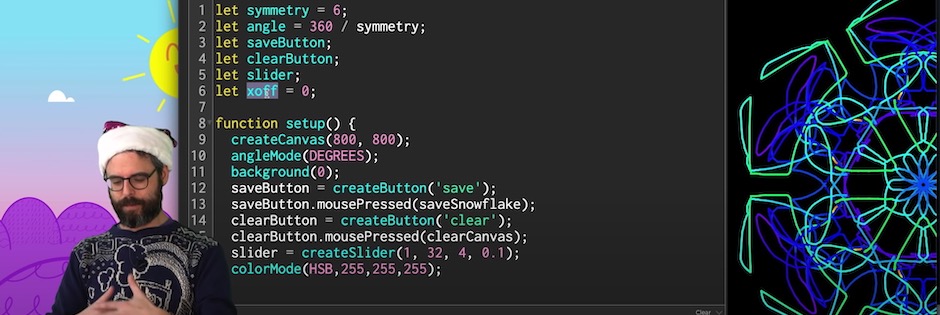
Ganz interessant scheinen die P5.js-Videos der Computational Mama zu sein. Das obige ist Teil der fünfteiligen Playlist »Recursion and Symmetry«, in die ich schon ein wenig reingeschaut habe und die ich daher durchaus empfehlen kann. Für Kompletteinsteiger hat sie auch noch die Monsterplaylist »p5js intro sessions« hochgeladen, die aus 17 Videos meist zwischen einer halben Stunde und zwei Stunden Spieldauer besteht. So veil kann es über die Feiertage gar nicht regnen, wenn Ihr Euch die alle anschauen wollt.
Zu der oben erwähten Playlist Recursion and Symmetry paßt noch Daniel Shiffmans 155. Coding Challenge »Kaleidoscope Snowflake Design« wie Faust aufs Auge.
Eine weitere, schier unerschöpfliche Fundgrube (nicht nur zu P5.js, sondern auch zu Processing (Java)) ist der Kanal von Jeff Thompson. Das obige Video ist das einführende Tutorial der fünfteiligen (im Schnitt zehnminütigen) Playlist »CP1: Week 12 (Object-Oriented Programming). CP steht bei Jeff Thompson für Creative Programming und sein Kanal ist voll mit Tutorials dazu. Also besucht ihn und stöbert selber darin herum.
Doch nun wieder den Schritt vorwärts zu D3.js. Vom oben erwähnten Video mit Shriley Wu, das mich ob seines abrupten Endes ein wenig ratlos und verwirrt zurückgelassen hatte, gibt es eine einstündige Fortsetzung. Ich hoffe, daß diese meine offenen Fragen beantwortet.
Ebenfalls interessant scheint der Vortrag »D3.js – From Zero to Data Viz Hero« von Kent English zu sein. Er verspricht, mit einem einfachen Beispiel zu beginnen und so den Einsteig zu erleichtern. Also genau das, was mir fehlt.
Ähnliches verspricht das Video »D3.js - A Practical Introduction«. Es ist das erste einer dreiteiligen Playlist »D3.js Introduction« mit einer Gesamtspieldauer von etwas mehr als anderthalb Stunden. Ich denke, daß diese mich, nachdem sie mir über die ersten Hürden geholfen hat, etwas tiefer in die Geheimnisse dieser Bibliothek einführt.
War sonst noch was? Ach ja, von Dave Ebbelaar habe ich das Video »How to Set up VS Code for Data Science« gefunden, das im Rahmen meiner wachsenden Nutzung von Visual Studio Code sicher noch sehr nützlich sein kann (der junge Mann sollte bei weiteren Videos nur ein wenig den Hall herunterdrehen). Eine ähnliches Thema behandelt das Video »p5.js webgl setup in vscode« des YouTubers mit dem Screennamen keys. Auf seinem Kanal findet Ihr noch einige weitere Videos zu P5.js.
Ansonsten habe ich zu tun. Im Rahmen meiner Bemühungen, ein besserer JavaScripter zu werden, habe ich nämlich auch das wunderbare »Curry-Buch – Funktional programmieren lernen mit JavaScript« von Stefanie Schirmer, Hannes Mehnert und Jens Ohlig wieder aus meinen Regalen hervorgekramt. Denn gutes Programmieren ist wie gutes Kochen. Wer das Buch schändlicherweise noch nicht besitzen sollte, kann es sich hier kostenlos herunterladen, denn es steht unter der CC BY-NC-SA.
Sollte es daher über das lange Wochenende etwas ruhiger auf diesen Seiten zugehen, liegt es daran, daß ich – statt das Internet vollzuschreiben – gerade intensiv javascripte.