Hallo Quarto! Hallo Visual Studio Code!
Meine Experimente, Visual Studio Code zum zentralen Publikationswerkzeug zu etablieren und alles, was ich (in Markdown) geschrieben habe, via diesem Texteditor in die diversen Publikationsformate herauszuschreiben, machen weitere Fortschritte. Habe ich mich im ersten Teil an die Installation von Pandoc gewagt und im zweiten Teil die Live Prewiev ein wenig aufgehübscht, geht es nun ans Eingemachte: Die Installation von Quarto:
Da ich dieses Blog Kritzelheft zwar mit Quarto erstelle, als Editor aber dafür momentan (noch?) RStudio genutzt wird (das hat Quarto fest eingebaut), mußte ich erst einmal die aktuelle Version von Quarto herunterladen und installieren. Danach benötigte Visual Studio Code (nur) noch die Quarto VS Code Extension und dann war alles schick.
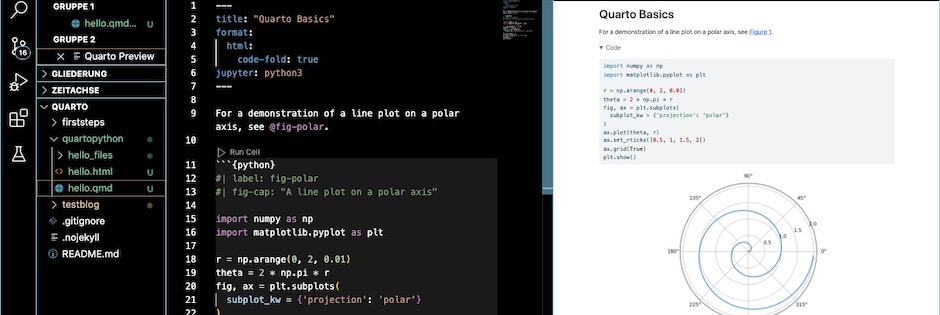
Ich konnte das Beispiel aus dem »Get Started«-Tutorial eingeben und herausrendern (siehe Screenshot). Die Quarto Extension bringt eine eigene Preview mit und startet auch gleich einen lokalen Server, der auf Port 6460 lauscht.
Das motiviert und ermuntert natürlich zu weiteren Versuchen. Erst einmal möchte ich ein oder zwei meiner Seiten-Projekte damit testen, um mich sattelfester in der Arbeit mit Quarto und VSCode zu machen. Doch wer weiß, vielleicht wird danach auch der Schockwellenreiter nicht mehr mit RStudio, sondern mit Visual Studio Code erstellt? Für Euch da draußen sollte sich nichts ändern, aber da ich mit RStudio zum einen nie so richtig warm geworden bin und zum anderen die aktuelle Version auch nicht mehr mit meinem betagten MacBook Pro spielen will … Die Arbeit mit Visual Studio Code hingegen bringt mir von Tag zu Tag mehr Spaß. Schaun wir mal, wohin die Reise noch gehen wird. Still digging!