Tweego und Chapbook – ein Testbericht
Meine Tests, wie weit Twine und Tweego mit Visual Studio Code zusammenspielen, habe ich zu einem erfolgreichen vorläufigen Abschluß gebracht, denn auch Tweego und das Storyformat Chapbook funzen ziemlich gut mit Visual Studio Code.
Der Anfang war etwas holprig, weil ich die Vars Section nicht korrekt untergebracht bekam. Hier half ein Trick: Ich habe eine bestehende Chapbook-Story als Twee exportiert und dann nachgeschaut, wo die Metadaten dort standen. Die Lösung war, daß sie unmittelbar unter dem Passagenamen stehen müssen und nicht – wie ich dachte – direkt zu Beginn der Datei. So bekam ich das Layout meines Spiels in den Griff, ohne mich mit CSS herumschlagen zu müssen:
:: Start
config.style.page.color: "gray-1 on black"
config.style.page.link.font: "18 none"
config.style.page.link.color: "orange-4"
config.style.page.link.lineColor: "orange-4"
config.style.page.link.active.color: "orange-4"
config.style.page.fork.divider.style: "none"
--Weiter schön an Tweego ist, daß es – ähnlich wie Ren’Py – rekursiv ein Verzeichnis durchsucht und alle .twee-, .tw-, .css- und .js-Dateien in eine Zieldatei-HTML-Datei herausrendert (im Extremfall auch alle Bilddateien, dazu weiter unten mehr). Ich habe daher meine Projekte jeweils wie folgt organisiert:
Tweego wird dann mit folgendem Kommando(s) aufgerufen:
Da einige Storyformate auch Bilder als Passagen verwenden können und – auch wenn Tweego wahnsinnig schell ist – ich daher unnötige Rendereien vermeiden wollte, habe ich das Assetverzeichnis images oberhalb von src angelegt. Die Bilder werden daher von Tweego nicht angefaßt und zum anderen kann ich zum Beispiel in Chapbook sie mit folgendem Makro einbinden:
In SugarCube heißt der entsprechende Befehl:
Während man in Harlowe plain old HTML bemühen muß:
Da die resultierende index.html auch oberhalb des src-Verzeichnisses herausgeschrieben wird, hat diese Methode den Vorteil, daß die Datei ihre Bilder auch ohne Verrenkungen findet.
Doch jetzt erst einmal »Butter bei die Fisch«. Ich habe für mein Beispiel die (Chapbook) Twee-Dateien zu Testzwecken recht artifizell in Einzeldateien aufgesplittet, zuerst in die storydate.twee, die so aussieht:
:: StoryData
{
"ifid": "5AA26DF4-EA52-4A16-A3F9-036F87214882",
"format": "Chapbook",
"format-version": "1.2.3",
"start": "Start",
"zoom": 1
}Die ifid wird von Tweego beim ersten Durchlauf erzeugt und man wird aufgefordert, sie dann in StoryData einzufügen.
Dann die title.twee, die naturgemäß recht klein geraten ist:
Die eigentliche Story beginnt mit der start.twee, die auch die Style-Anweisungen enthält:
:: Start
config.style.page.color: "gray-1 on black"
config.style.page.link.font: "18 none"
config.style.page.link.color: "orange-4"
config.style.page.link.lineColor: "orange-4"
config.style.page.link.active.color: "orange-4"
config.style.page.fork.divider.style: "none"
--
# Die Geschichte beginnt hier …
[note]
Auftritt Hans Blond.
Hans Blond neutral
[continued]
{embed image: "images/buero_blond_1.png", alt: "Büro Hans Blond"}
Mein Name ist Blond, Hans Blond.
Meine Chefin *Sylvia Berlin* hat mich zu einem [[Meeting->meeting_1]] gerufen.Sie mündet dann in die etwas längere meeting.twee:
:: meeting_1
[note]
Auftritt Sylvia von rechts
[continued]
{embed image: "images/buero_sylvia_1.png", alt: "Büro Sylvia Berlin"}
Klopf, Klopf!
[[Herein!->meeting_2]]
:: meeting_2
[note]
Auftritt Blond von links.
Sylvia Talking
[continued]
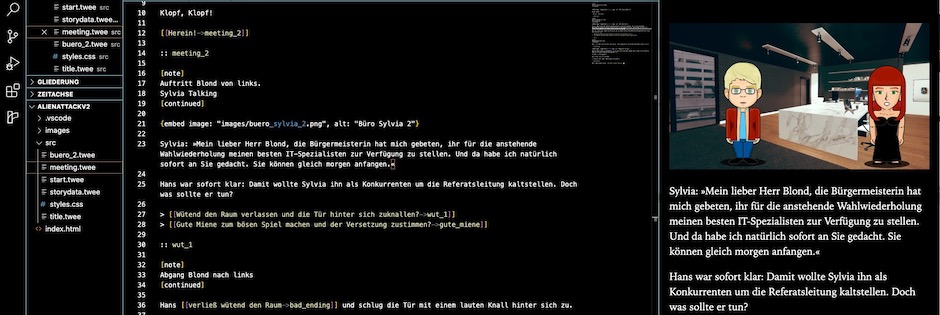
{embed image: "images/buero_sylvia_2.png", alt: "Büro Sylvia 2"}
Sylvia: »Mein lieber Herr Blond, die Bürgermeisterin hat mich gebeten,
ihr für die anstehende Wahlwiederholung meinen besten IT-Spezialisten
zur Verfügung zu stellen. Und da habe ich natürlich sofort an Sie gedacht.
Sie können gleich morgen anfangen.«
Hans war sofort klar: Damit wollte Sylvia ihn als Konkurrenten um
die Referatsleitung kaltstellen. Doch was sollte er tun?
> [[Wütend den Raum verlassen und die Tür hinter sich zuknallen?->wut_1]]
> [[Gute Miene zum bösen Spiel machen und der Versetzung zustimmen?->gute_miene]]
:: wut_1
[note]
Abgang Blond nach links
[continued]
Hans [[verließ wütend den Raum->bad_ending]] und schlug die Tür mit einem
lauten Knall hinter sich zu.
:: bad_ending
{embed image: "images/buero_blond_2.png", alt: "Hans Blond traurig"}
Kaum war Hans wieder in seinem Büro, als er auch schon eine Email bekam.
Darin stand in dürren Worten, daß sein Antrag auf Beförderung abgelehnt sei.
Tja Hans, zu hoch gepokert.
Das ist das viel zu frühe Ende!
> {restart link, label: "Noch einmal versuchen?"}
:: gute_miene
Hans: »Dann werde ich mal [[mein Büro räumen->buero_2]].«Um dann in der buero_2.twee zu enden:
:: buero_2
[note]
Auftritt Hans Blond von rechts.
Hans Blond konfus
[continued]
{embed image: "images/buero_blond_3.png", alt: "Hans Blond konfus"}
Hans (zu sich): »Sylvia ist zwar ein intrigantes Biest, aber süß ist sie dennoch.« ❤️Die Twee-Sourcen, alle Bilder und natürlich die finale index.html findet Ihr auch wieder in meinem GitHub-Repositorium.
Chapbook ist in meinen Augen immer noch das am Besten geeignete Twine-Storyformat, um interaktive Geschichten zu entwerfen, die dann im Endeffekt in Ren’Py realisiert werden (ähnlich wie Ink mit Unity zusammenspielt). Daher enthält mein Testspiel entsprechende »Regieanweisungen« in den [note] … [continued]-Blöcken.
Für »normale« interaktive Geschichten scheinen mir jedoch Harlowe und SugarCube die geeigneteren Storyformate zu sein, wobei die SugarCube-Tweego-Integration am weitesten vorangeschritten ist. Dies ist aber auch nicht verwunderlich, da Thomas Michael Edwards, der Hauptentwickler von SugarCube, auch der Hauptentwickler von Tweego ist.
Aber ansonsten gilt: Die Auswahl eines geeigneten Storyformats hängt auch viel von persönlichen Vorlieben ab. Daher solltet Ihr ausprobieren, was Euch am Besten liegt. Ich hoffe, mit meinen Beiträgen Euch bei Eurer Entscheidung helfen zu können.
Und das war sicher nicht der letzte Beitrag zu Twine und Tweego. Besonders die SugarCube-Integration finde ich faszinierend. Ich werde daher weiter testen und berichten. Still digging!