Twine und Chapbook im Wunderland – jetzt mit Stil
Bevor ich Alice weitere Abenteuer mit Twine und Chapbook im Wunderland erleben lasse, möchte ich das bisher erreichte noch etwas aufhübschen und der Geschichte ein wenig Stil spendieren.
Chapbook besitzt einen von der restlichen Passage separierten Variablen-Abschnitt. Dieser steht immer als erstes zu Beginn einer Passage und wird von der restlichen Passage durch eine Zeile mit zwei Strichen (--) getrennt. Dieser Abschnitt kann nicht nur selbstdefinierte Variablen wie has_key oder health_points aufnehmen (dazu in einem späteren Beitrag mehr), sondern auch Variable, die das Layout der Geschichte beeinflussen. Diese sind in der Regel in den Objekten config.style, config.header und config.footer zusammengefaßt.
Wenn man also das Aussehen eines Links beeinflussen will, kann man zum Beispiel mit der Zeile
erreichen, daß der Link mit der Fontgröße 18 in fett und ohne Unterstreichung dargestellt wird. Für die Farbe des Links sind die Zeilen
zuständig, die – in diesem Fall – dafür sorgen, daß ein Link in einem leichten grün dargestellt und dieses Aussehen auch nicht verändert, wenn mit der Maus über den Link gefahren wird (active gleich hover).
Ein Wort zu den Farben: Chapbook unterstützt per Default eine Palette, die Open Color genannt wird. Diese besteht aus dreizehn Farben, die in je zehn Schattierungen angegeben werden können (zum Beispiel teal-0 bis teal-9). Eine Übersicht bietet das Chapbook-Handbuch. Wem dies nicht ausreicht, der kann natürlich auch jede andere Farbbezeichnung verwenden, die CSS versteht (von der gewohnten Hex-Notation wie zum Beispiel #0b7285 bis hin zu sehr speziellen Notationen wie beispielsweise hsla(0%, 65%, 48%, 0.75)).
Die config-Objekte besitzen – wie alle Variablen in Chapbook – einen globalen Gültigkeitsbereich. Es ist daher in der Regel keine gute Idee, diese innerhalb einer Geschichte mehrmals zu definieren (man sollte dann wirklich genau wissen, was man tut).
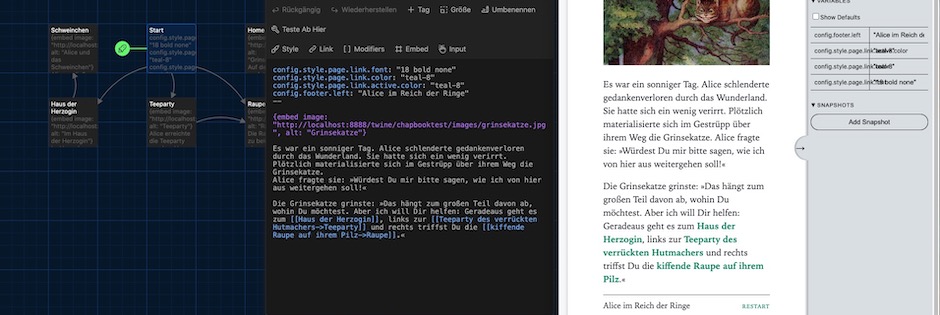
Ich habe für mein Alice-Beispiel folgende config-Objekte in der Start-Passage definiert:
:: Start
config.style.page.link.font: "18 bold none"
config.style.page.link.color: "teal-8"
config.style.page.link.active.color: "teal-8"
config.footer.left: "Alice im Reich der Ringe"
--Eine Besonderheit ist die letzte Zeile, in der festgelegt wird, daß die Zeichenfolge Alice im Reich der Ringe links im Footer jeder Seite erscheint.
Welche config-Objekte existieren und mit welchen Default-Werten sie vorbelegt sind, könnt Ihr nachschauen, wenn Ihr in der Backstage View der Testumgebung unter dem Reiter Stage den Button Show Defaults ankreuzt. Alle diese Werte können von Euch bei Bedarf überschrieben werden.
Das Update habe ich auch wieder auf Itch.io hochgeladen. Ihr könnt es dort im Browser spielen.