Quarto und Visual Studio Code
Schon seit einiger Zeit kann ich meinem RStudio Desktop kein Update mehr verpassen, weil die aktuelle Version mindestens macOS 11 voraussetzt, mein betagtes MacBook Pro von 2012 aber maximal mit Catalina (aktuell macOS 10.15.7) betrieben werden kann. Das macht mir ein wenig Sorgen, weil dieses Blog Kritzelheft mit Quarto als Engine und RStudio als Editor betrieben wird. Um nicht in eine Falle zu laufen, habe ich mal getestet, wie sich Quarto und der Schockwellenreiter mit Visual Studio Code als Editor vertragen.
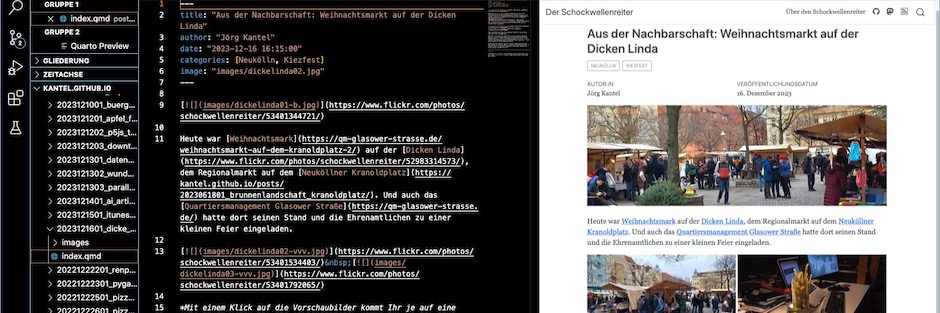
Ich habe die Quarto-Extensions für Visual Studio Code installiert und dann mutig (und naiv) das komplette Projektverzeichnis in den Editor geladen. Und wie der Screenshot im Banner oben zeigt, hat Visual Studio Code das alles klaglos gefressen.
Schön ist, daß die herausgerenderte Seite im Editor angezeigt wird, ich muß also nicht mehr extra einen Browser bemühen. Allerdings ist VS Code beim Rendern nicht schneller als RStudio: Bei den knapp 600 Beiträgen, aus die der Schockwellenreiter nach einem Jahr Quarto besteht, dauert das Herausrendern mittlerweile zwischen drei und vier Minuten. Hier kann ich nur hoffen, daß Quarto 1.4 – das in diesem Monat erscheinen soll – Verbesserungen bringt.
Aber das ist Jammern auf hohem Niveau. Mir gefällt, wie Quarto mit Visual Studio Code spielt. Daher werde ich meine hier begonnenen Experimente wieder aufnehmen und ein paar Nebenprojekte mit Quarto und VS Code realisieren.
Und dann sollte ich mir auch noch diesen Beitrag wieder zur Brust nehmen. Denn spätestens mit der kommenden Quarto-Version 1.4 soll auch die Quarto-Unterstützung für JuypterLab (auch Desktop?) produktionsreif sein.
Aber auf jeden Fall bin ich erst einmal froh, daß zumindest auf absehbare Zeit Quarto immer noch mit meinem alten Laptop spielt, auch wenn RStudio (mit dem ich sowieso nie wirklich warmgeworden bin) irgendwann nicht mehr mit mir spielen wird.