Interaktive Simulationen mit P5.js
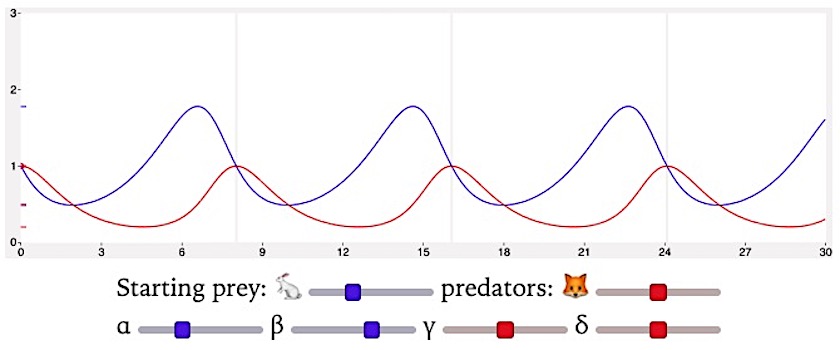
Manchmal kommen einem auch schon etwas ältere Beiträge unter, die nicht nur gerade in meine derzeitigen Aktivitäten passen, sondern auch zum Träumen anregen. So ging es mir mit dem Beitrag »Predator-Prey«, der schon am 1. Januar 2021 von Amit Patel in den Red Blob Games veröffentlicht wurde. Vordergründig geht es darin um das berühmte Räuber-Beute-Modell, das auch unter dem Namen Lotka-Volterra-Gleichungen bekannt ist.
Das ist an sich nichts Neues, auch ich habe dieses Modell schon mehrfach zum Beispiel in Python oder in TigerJython, Part 1, TigerJython, Part 2 implementiert. Neu für mich – und damit passend zu meiner frisch entfachten Liebe zu P5.js – ist aber nicht nur die Implementierung in JavaScript mit den Slidern zur interaktiven Erkundung des Modells, sondern auch die Nutzung der freien (BSD-Lizenz) Odex.js-Bibliothek zur Lösung der Differentialgleichungen. Wie ich bei meinen TigerJython-Experimenten schon erwähnt hatte, ist die naive Herangehensweise mit dem einfachen Eulerschein Polygonzugverfahren bei diesen Differentialgleichungssystemen problematisch, weil das System dann zu Überschwingungen neigt und damit die zweite Lotka-Volterra-Regel aushebelt. (Ich war seinerzeit – um die Genauigkeit zu verbessern – auf das Euler-Cromer-Verfahren ausgewichen.)
Daher gibt es von Amit Patel auch noch je einen Beitrag zur Genauigkeit und zur Performanz der Odex.js-Bibliothek.
Das zweite ist die Sache mit den Slidern. Auch wenn vielfach der Eindruck entsteht, sind Schieberegler kein Alleinstellungsmerkmal von P5.js. Nicky Case hatte schon 2016 in seinem, damals auch im Schockwellenreiter erwähnten, genialen Beitrag »Simulating the World (in Emoji)« (Original-Version, aktualisierte Fassung ohne Begleittext) gezeigt, wie man mit HTML5-DOM-Elementen (zum Beispiel Text-Input, Klappmenüs und eben Schieberegler) interaktive Simulationen in JavaScript erstellen kann. Und auch Pythons Matplotlib kann interaktiv mit Slidern umgehen – nur eben geht das nicht online.
Dagegen scheint P5.js mit seiner DOM-Bibliothek über alle Möglichkeiten zu verfügen, nicht nur die Ausgabe im Canvas, sondern auch die gesamte HTML-Umgebung der Seite, in der der Sketch eingebunden ist, per Skript zu manipulieren. Hier beginnt meine Träumerei, denn damit (und mit der Odex.js-Bibliothek) müßten viele interaktive Modelle und Simulationen mit JavaScript im Browser verwirklicht werden können. Die Geschwindigkeit von JavaScript dürfte mittlerweile in den meisten Fällen ausreichend sein. Und es gibt sicher noch weitere, numerische JavaScript-Bibliotheken, die ich noch nicht kenne, und die es zu entdecken gilt. Still digging!