Der fliegende Dachs im Wunderland: Das Abenteuer P5.js geht weiter
Da ich schon gezeigt hatte, wie man mit P5.js Ballons von unten nach oben aufsteigen lassen kann, möchte ich nun zeigen, daß in meinem Wunderland die Ballons auch von links nach rechts fliegen können – und das vor einem schier endlos scrollenden Hintergrund.
Dafür habe ich einen alten Freund, den fliegenden Dachs wieder reaktiviert. Majestätisch schwebt er über die Eiswüsten des Wunderlands, warm eingemummelt in seinem roten Morgenmangel. (Ich weiß, ich habe nicht nur zu viele Alice-Bücher gelesen, sondern auch zu oft den Wind in den Weiden flüstern gehört.)
Da das Neue in diesem Tutorial der endlos gleitende Hintergrund sein soll, habe ich als erstes die Klasse Background konstruiert:
class Background {
constructor(_x, _y, _im) {
this.x = _x;
this.y = _y;
this.startx = _x;
this.im = _im;
this.speed = 0.5;
}
update() {
this.x -= this.speed;
if (this.x <= -bgWidth) {
this.x = bgWidth;
}
}
display() {
image(this.im, this.x, this.y);
}
}Die kundige Leserin und der kundige Leser vermuten natürlich sofort und mit Recht, daß das in Wirklichkeit gar kein endlos scrollender Hintergrund sein kann. Die Bilder sind nur so gezeichnet und geschnitten, daß sie nahtlos ineinander übergehen. Wenn eines der beiden Hintergrundbilder den Bildschirm links verläßt, wird es rechts an das zweite Hintergrundbild wieder »angeklebt«. Dieser einfache Trick erzeugt die Illusion, daß der Dachs in seinem Ballon endlos über die unendlichen Weiten eines schneebedeckten Wunderlands schwebt.
Die beiden verwendeten Hintergrundbilder hat der User RubberDuck auf OpenGameArt.org hochgeladen und in die Public Domain (CC0) entlassen.
Der Ordnung halber und der besseren Übersicht wegen habe ich dem Dachs – auch wenn er gar nichts tut, die Illusion der Bewegung wird nur durch den gleitenden Hintergrund erzeugt – ebenfalls eine eigene Klasse spendiert:
class Badger {
constructor() {
this.x = 100;
this.y = 140;
this.w = 70;
this.h = 125;
this.im = badim;
}
display() {
image(this.im, this.x, this.y, this.w, this.h);
}
}Natürlich hätten diese paar Zeilen auch einfach (und kürzer) im Hauptsketch stehen können, aber ich mag es nun mal strukturiert und übersichtlich.
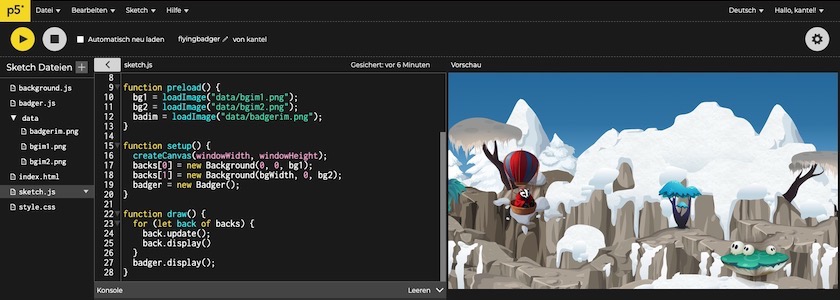
Der Hauptsketch ist auch so und trotzdem wieder recht kompakt geraten:
const windowWidth = 720;
const windowHeight = 400;
const bgWidth = 2024;
let bg1, bg2;
let backs = [];
let badim;
let badger;
function preload() {
bg1 = loadImage("data/bgim1.png");
bg2 = loadImage("data/bgim2.png");
badim = loadImage("data/badgerim.png");
}
function setup() {
createCanvas(windowWidth, windowHeight);
backs[0] = new Background(0, 0, bg1);
backs[1] = new Background(bgWidth, 0, bg2);
badger = new Badger();
}
function draw() {
for (let back of backs) {
back.update();
back.display()
}
badger.display();
}Da diese Tutorialreihe zu P5.js doch langsam ein ambitioniertes Projekt von mir zu werden droht, habe ich den Quellcode mit allen Assets wieder auf meinen GitHub-Account hochgeladen. Bisher sind folgende Teile erschienen:
- Bouncing Faces: Drei Wege, mit P5.js zu spielen (GitHub)
- Luftballons im Wunderland: Erstes Abenteuer mit P5.js (GitHub)
- Der fliegende Dachs im Wunderland: Das Abenteuer P5.js geht weiter (GitHub)
Mir schwirren noch viele Ideen durch meinen Kopf, wie es mit dieser Reihe weitergehen kann. Ich bin selber neugierig auf mich, was ich davon realisieren werde. Still digging!