Rotating Images: Nachtrag zum Planetensystem mit P5.js
So wie es aussieht, hatte ich bei meinem letzten Tutorial, in dem ich ein kleines Planetensystem mit P5.js gebastelt hatte, zu viel vorausgesetzt. Es war wohl nicht jedem Leser (und vielleicht auch jeder Leserin) klar, daß Bilder ebenfalls nur Rechtecke sind und sie daher bei Rotationen genau wie Rechtecke behandelt werden können.
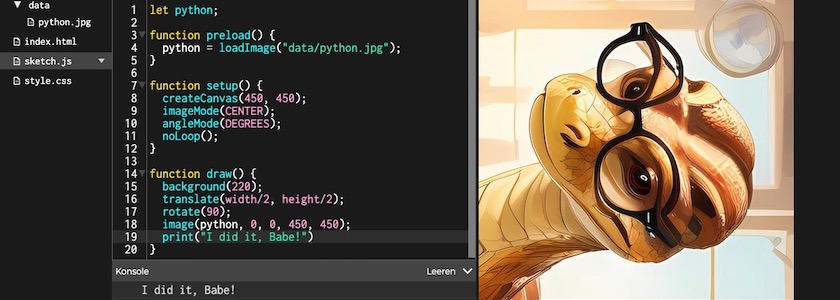
Daher habe ich noch einmal ein kleines Skriptchen geschrieben, das exakt ein Bild einer Brillenschlange (einer Python?) mit translate() und rotate() um 90° dreht:
let python;
function preload() {
python = loadImage("data/python.jpg");
}
function setup() {
createCanvas(450, 450);
imageMode(CENTER);
angleMode(DEGREES);
noLoop();
}
function draw() {
background(220);
translate(width/2, height/2);
rotate(90);
image(python, 0, 0, 450, 450);
print("I did it, Babe!")
}Da die Rotation um den Mittelpunkt des Bildes stattfinden soll, muß mit imageMode(CENTER) der Ankerpunkt des Bildes in die Mitte gelegt werden. Und da es für mich – wie vermutlich auch den meisten von Euch – einfacher ist, bei Rotationen in Grad und nicht in Radians zu denken, wird dies mit angleMode(DEGREES) ebenfalls festgelegt.
In draw() wird dann mit translate(width/2, height/2) der Ursprung des Koordinatensystems genau in die Mitte des Canvas gelegt. Denn dann kann mit image(python, 0, 0, 450, 450) auch das rotierte Bild zentriert ausgegeben werden.
In obigem kleinen Demo-Skript könnt Ihr in rotate(xx) mal ein paar andere Werte als \(90\) eingeben, um verschiedene Rotationswinkel zu testen.
Wie immer gibt es zum Abschluß eine Übersicht aller bisher in dieser Reihe erschienenen Tutorials, damit Ihr nicht die Datenkrake bemühen müßt:
- Bouncing Faces: Drei Wege, mit P5.js zu spielen (GitHub)
- Luftballons im Wunderland: Erstes Abenteuer mit P5.js (GitHub)
- Der fliegende Dachs im Wunderland: Das Abenteuer P5.js geht weiter (GitHub)
- Abenteuer P5.js : Hallo Hörnchen! (GitHub)
- Abenteuer P5.js (Teil 5): Octopussy (GitHub)
- Das Abenteuer P5.js geht weiter: Ein kleines Planetensystem (GitHub)
- Rotating Images: Nachtrag zum Planetensystem mit P5.js (GitHub)
Das Bild von der Schlange hatte ich mit einer gekünstelten Intelligenzia meines Vertrauens generieren lassen.