TurtleGFX: Erste Schritte mit der Schildkröte in P5.js
Eigentlich ist eine Vorstellung der ersten Schritte, die ich mit TurtleGFX, einem P5.js-Nachbau einer Turtle-Implementierung, wie sie von Python oder Logo bekannt ist, unternehmen wollte, nach meiner jüngsten Ankündigung längst überfällig. Aber ich habe es nicht geschafft, TurtleGFX mit P5.js Widget zu verheiraten, daher gibt es jetzt einfach die Ergebnisse als Screenshots1.
Damit P5.js die Turtle auch findet, muß die Datei turtlegfx.js irgendwo abgelegt werden, wo sie gefunden werden kann (am Einfachsten im gleichen Verzeichnis wie die sketch.js). Und dann nicht vergessen, der index.html auch mitzuteilen, daß sie die turtlegfx.js auch laden muß:
Für den ersten Einstieg habe ich mir zwei Beiträge vom Dezember letzten Jahres vorgeknöpft, die bunte Vielecke mit Hilfe von Pythons Turtle erzeugten und diese nach P5.js und TurtleGFX portiert. Das Grundgerüst der Sketche war schnell erstellt:
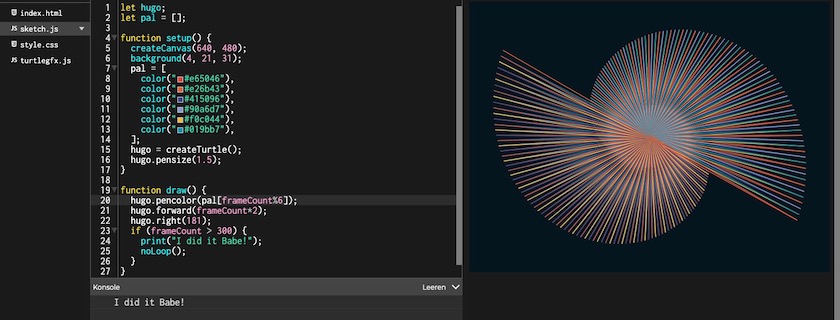
let hugo;
let pal = [];
function setup() {
createCanvas(640, 480);
background(4, 21, 31);
pal = [
color("#e65046"), color("#e26b43"), color("#415096"),
color("#90a6d7"), color("#f0c044"), color("#019bb7"),
];
hugo = createTurtle();
hugo.pensize(1.5);
}
function draw() {
hugo.pencolor(pal[frameCount%6]);
hugo.forward(frameCount*2);
hugo.right(181);
if (frameCount > 300) {
print("I did it Babe!");
noLoop();
}
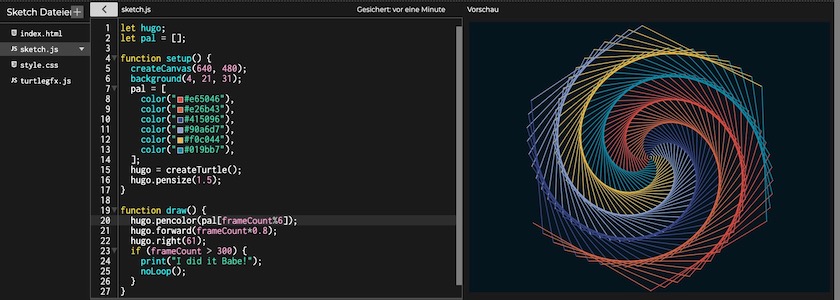
}In setup() wurden erst einmal sechs Farben festgelegt, die ich mir aus diesen Farbpaletten nach Bridget Riley zusammengeschustert hatte. Dann habe ich eine Schildkröte erzeugt, die ich – weil mir danach war – hugo genannt habe und ihr das anderthalbfache der Detault-Stiftdicke spendiert.
Der eigentliche Zauber passiert in draw(): Der Turtle wird reihum mpudulo sechs je eine Farbe zugewiesen. Dann muß sie eine Strecke vorwärts zeichnen. Die Länge habe ich jeweils durch einfaches Ausprobieren so ausgesucht, daß das Ergebnis in etwa den Canvas füllt. Danach muß die Turtle eine Rechtsdrehung vollziehen, die knapp(jeweils um 1 Grad) von einem 360°-Teiler abweicht, damit eine leichte Rotation erzeugt wird2. Bei einer Drehung von 181 Grad und einer Strecke von frameCount*2 entsteht eine Spirale:
Nach 300 Schritte wird draw() mit noLoop() angehalten. Durch dieses Konstrukt baut sich die Figur successive auf und man kann der Schildkröte beim Zeichnen zusehen3.
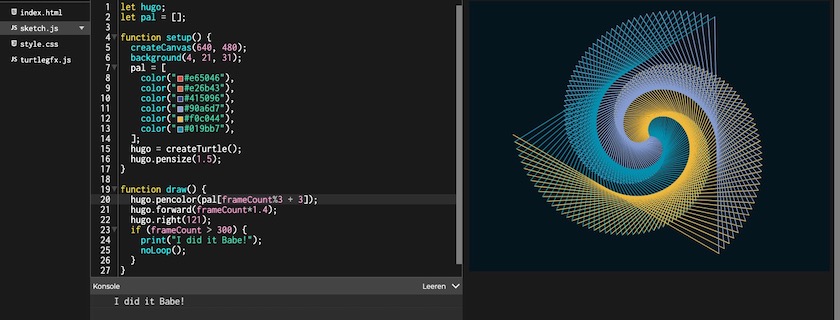
Legt man den Winkel auf 121 Grad fest und setzt die Strecke auf frameCount*1.4 erhält man eine Dreieck-Spirale:
In diesem Beispiel habe ich mit hugo.pencolor(pal[frameCount%3 + 3]) erreicht, daß nur die letzten drei Farben der Farbpalette verwendet werden.
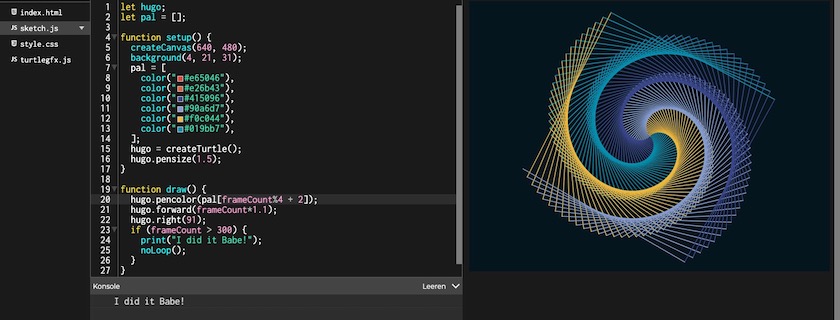
Weicht Ihr mit 91 Grad nur leicht vom rechten Winkel ab und setzt die Länge auf frameCount*1.1, ist das Ergebnis eine quadratische Spirale:
Auch hier habe ich wieder mit der Palette gespielt und mit hugo.pencolor(pal[frameCount%4 + 2]) die letzten vier Farben erwendet.
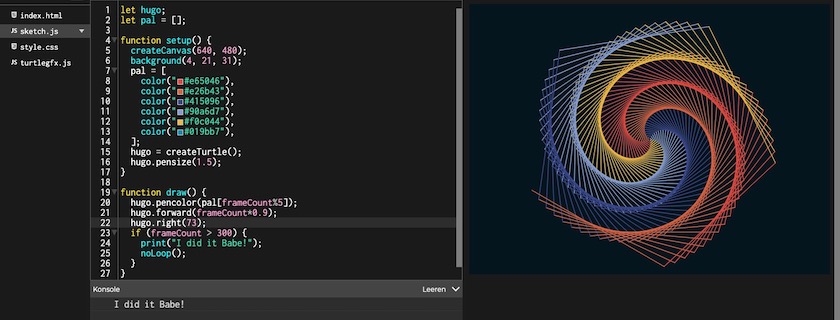
Auf eine Viereck-Spirale kann nur eine Fünfeck-Spirale folgen. Hier brachte ein Winkel von 73 Grad (360/5 + 1) bei einer Länge von frameCount*0.9 das gewünschte Ergebnis:
Die finale Sechseck-Spirale könnt Ihr im Bannerbild oben bewundern. Die Parameter hier waren ein Winkel von 61 Grad und eine Länge von frameCount*0.8.
Zusammenfassend kann ich sagen, daß CodeGuppys TurtleGFX-Modul eine recht nützliche Bibliothek für P5.js ist. Sie reicht zwar von Umfang und Finesse nicht an Pythons Schildkröte heran, aber sie kann alles, was man von einer Schildkröte erwartet. Daher ist es gut zu wissen, daß es sie gibt.
Das ist die neunte Lieferung meiner kleinen Reihe zu P5.js. Wie immer gibt es zum Schluß eine Auflistung aller bisher erschienenen Beiträge, um Euch die Nutzung einer Datenkrake zu ersparen:
- Bouncing Faces: Drei Wege, mit P5.js zu spielen (GitHub)
- Luftballons im Wunderland: Erstes Abenteuer mit P5.js (GitHub)
- Der fliegende Dachs im Wunderland: Das Abenteuer P5.js geht weiter (GitHub)
- Abenteuer P5.js : Hallo Hörnchen! (GitHub)
- Abenteuer P5.js (Teil 5): Octopussy (GitHub)
- Das Abenteuer P5.js geht weiter: Ein kleines Planetensystem (GitHub)
- Rotating Images: Nachtrag zum Planetensystem mit P5.js (GitHub)
- Punkte und Pixel 1: Alice, die Grinsekatze und die Suche nach dem richtigen Weg (GitHub)
- TurtleGFX: Erste Schritte mit der Schildkröte in P5.js (GitHub)
Und natürlich habe ich den Sketch mit allen Dateien auch in mein GitHub-Repositorium hochgeladen.
Fußnoten
Diese unbefriedigende Situation war Anlaß für mich, noch einmal über Online-Code-Editoren für JavaScript und P5.js nachzudenken, die auch in diese Seiten eingebunden werden können. Darüber in einem separaten Beitrag mehr.↩︎
An den Zahlen kann man erkennen, daß TurtleGFX mit Grad und nicht mit Radians arbeitet. Darum muß sich der Programmierer aber nicht kümmern, TurtleGFX legt den aktuelle
angleModeauf einen Stack und holt ihn sich anschließend wieder zurück.↩︎Wem das noch zu schnell ist, der kann ja in
setup()noch dieframeRateheruntersetzen. Bei einerframeRate(1)braucht man schon viel Geduld, da die Schildkröte dann erst nach 300 Sekunden (= 5 Minuten) ihre Arbeit erledigt hat.↩︎