P5.js Online: OpenProcessing statt P5.js-Webeditor und P5.js-Widget
Da hatte ich mir doch alles so einfach vorgestellt: Ich wollte P5.js-Skripte im P5.js-Webeditor entwickeln und die fertigen Sketche dann mit Hilfe des P5.js-Widget in diese Seiten einbinden, so daß sie auch editierbar sind. Aber die Welt ist leider oft nicht so einfach, wie man es sich wünscht.
Es begann, als ich die TurtleGFX-Bibliothek erkunden wollte: Ich fand keinen Weg, diese Bibliothek mit dem P5.js-Widget zu verbinden. Dann las ich auch noch in dem von P5.play zur Verfügung gestellten Template, daß von der Nutzung des P5.js-Webeditors abgeraten werde. Zwar sind die dort erwähnten Bugs eher für Spezialisten von Bedeutung, aber wer weiß, was sich dahinter noch verbirgt.
Also habe ich nach Alternativen gesucht. Als erste Antwort wird einem da meistens CodePen vorgeschlagen, aber es sieht so aus, als ob man Assets und zusätzliche JavaScript-Dateien – wie turtlegfx.js eine ist – nur per CDN oder npm einbinden kann (zumindest in der kostenlosen Version). Damit ist das Teil für mich erst einmal sinnlos1.
Dann wurde mir auf der P5.play-Startseite auch noch Aijs empfohlen. Das Teil scheint alles zu können, was ich von einem Online-Editor erwarte (und mehr2). Aber es scheint zwar kostenlos zu nutzen (im Sinne von »frei wie Freibier«), aber proprietär zu sein. Ich habe jedenfalls nirgendwo eine Lizenz gefunden. Und über solch eine wankende Brücke will ich nicht gehen.
Blieb also nur noch OpenProcessing übrig. Zwar steht auch hier die Lizenz auf etwas wackeligen Füßen (ich habe keine gefunden), aber die Umgebung basiert zum größten Teil auf Open-Source-Komponenten und sie erlaubt, die eigenen Sketche unter einer CC-Lizenz zu veröffentlichen.
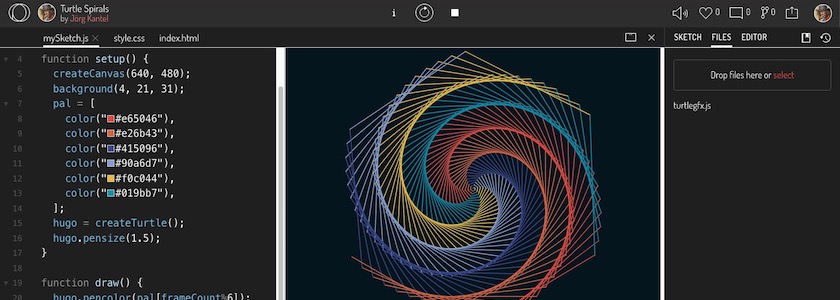
Zudem ist OpenProcessing nicht nur ein Online-Editor für P5.js-Sketche (und – das ist historisch gewachsen, aber nicht mehr zu empfehlen – auch für Processing (Java)-Applets), sondern auch eine Online-Community. Und OpenProcessing erlaubt das Einbinden der Sketche per Iframe in die eigenen Webseiten3:
Ein Wermutstropfen ist, daß der Quellcode zwar angezeigt wird (auf </> in der Mitte der Kopfzeile klicken), aber nicht wie beim P5.js-Widget editiert werden kann. Hier muß mir noch eine Lösung einfallen, wie ich P5.js-Widget wenigstens mit P5.play verheiraten kann4. Und noch immer offen ist die Frage, wie ich die IFrames responsiv in meine Seiten einbinde. Still digging!
Aber all diese Erfahrungen haben in mir die Überzeugung wachsen lassen, daß es – wenn man nicht gerade auf einem Chromebook oder mit einem Tablet entwickelt – wohl doch sinnvoller ist, seine P5.js-Sketche lokal im Texteditor seines Vertrauens zu programmieren. Zwar versprechen die Online-Editoren einen installationsfreien Zugang zu P5.js, aber das stimmt nur, wenn man keine zusätzlichen Komponenten oder Bibliotheken benötigt. Daher werde ich ein Tutorial entwerfen, wie man sich eine Umgebung in einem Texteditor zurechtbastelt. Sie soll mit jedem beliebigen Texteditor und einem (einigermaßen aktuellen) Webbrowser funktionieren (zur Not also auch mit TextEdit und Safari – obwohl das eigentlich nur Masochisten empfohlen werden kann), aber ich werde auch auf einige Plugins für spezielle Editoren eingehen, die die Programmierung erleichtern. Also noch einmal: Still digging!
Fußnoten
Ich schließe nicht aus, das ich zum einen etwas übersehen habe, und CodePen es doch erlaubt, eigene JavaScript-Dateien hochzuladen und einzubinden. Zum anderen hat CodePen den Vorteil, daß sich die Sketche nicht nur einfach in die eigenen Seiten, sondern auch in Services wie zum Beispiel Notion einbinden lassen. Daher verlinke ich hier auch noch auf die CodePen Homepage und Daniel Shiffmans Tutorial »CodePen in p5.js«. Wer lieber liest statt schaut, dem sei auch noch der Artikel »Using p5.js on CodePen« empfohlen (Medium.com, daher eventuell hinter einer Bezahlschranke). Ich habe mir jedenfalls einen (kostenlosen) CodePen-Account zugelegt. Wer weiß, wozu der noch gut sein kann.↩︎
Das Teil verspricht auch eine umfangreiche KI-Unterstützung.↩︎
Wegen der Titelzeile muß jedoch an der Größe geschraubt werden. Während
widthder Breite des Canvas entspricht, müssen beiheightnoch 60 Pixel hinzuaddiert werden. AlsocreateCanvas(640, 480)wird zu<iframe src="…" width="640" height="540"></iframe>.↩︎Das muß gehen, denn die Tutorialseiten von P5.play machen massiv davon Gebrauch.↩︎