Tutorial: Wie bastel ich mir ein User-Interface mit Kenney?
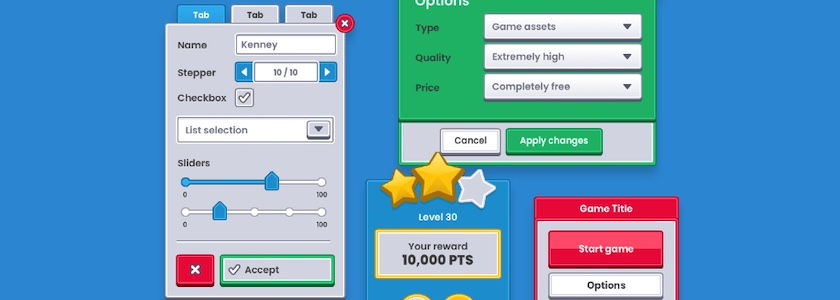
Kenney hat eine Reihe von Asset-Packs für Nutzer-Schnittstellen veröffentlicht respektive neugestaltet. Bisher sind das – neben dem Standard-Pack – das UI Pack - Adventure, das UI Pack - Sci-Fi und das UI Pack - Pixel Adventure. Wie alles bei Kenney sind auch diese Asset-Packs Open Source (Creative Commons CC0). Jeder kann sie daher frei nutzen, bearbeiten und auch für kommerzielle Zwecke verwenden.
Da es nicht immer leicht zu erkennen ist, wie man diese Elemente in seine Spiele einbaut, hat Kenney zusätzlich die Reihe »Learn with Kenney« auf YouTube ins Leben gerufen. Bisher besteht sie nur aus einem Video »Button and Menus«, aber weitere werden sicher folgen.
Das Video geht auf die NinePatchRect-Technik (aka 9-Slice Panels) ein und zeigt, wie man sie unter anderem in Godot, Unity oder GameMaker verwenden kann. So kann man die Elemente verlustfrei vergrößern und an seine Bedürfnisse anpassen.
Ich sollte mir das auch mal genauer anschauen, denn die UI-Packs laden geradezu zu einer Verwendung in Ren’Py oder ähnlichen Engines (Tuesday JS, Monogatari oder RenJS) ein. Still digging!